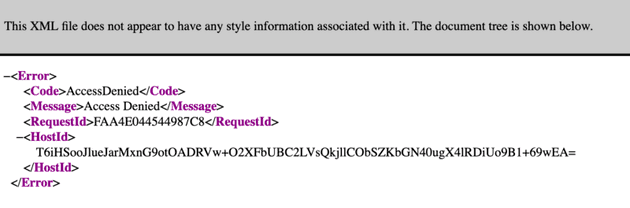
When you deploy your Angular app on AWS Amplify, the first landing page loads without any issues. However, if you have defined a path in your router and attempt to access it, you may encounter an "Access Denied" error:
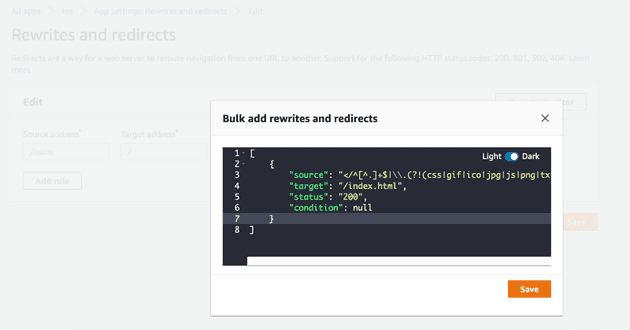
To resolve this issue, navigate to the AWS Console and select "Rewrites and Redirects." Next, add a new rewrite and redirect rule. Click on "Open Text Editor" and insert the following rule:
[
{
"source": "</^[^.]+$|\\.(?!(css|gif|ico|jpg|js|png|txt|svg|woff|ttf)$)([^.]+$)/>",
"target": "/index.html",
"status": "200",
"condition": null
}
]After adding this rule, try accessing your URL again. It should work as expected now.